Schaltflächendesigner
Wir haben den Schaltflächendesigner entwickelt, damit du auf deiner Website eine Schaltfläche mit mehreren Optionen hinzufügen kannst, um auf deinen Online-Kalender zuzugreifen.
Jede Schaltfläche, die du entwirfst, hat ihren eigenen Integrationscode, der verwendet werden muss, um die Schaltfläche auf deiner Website einzubinden.
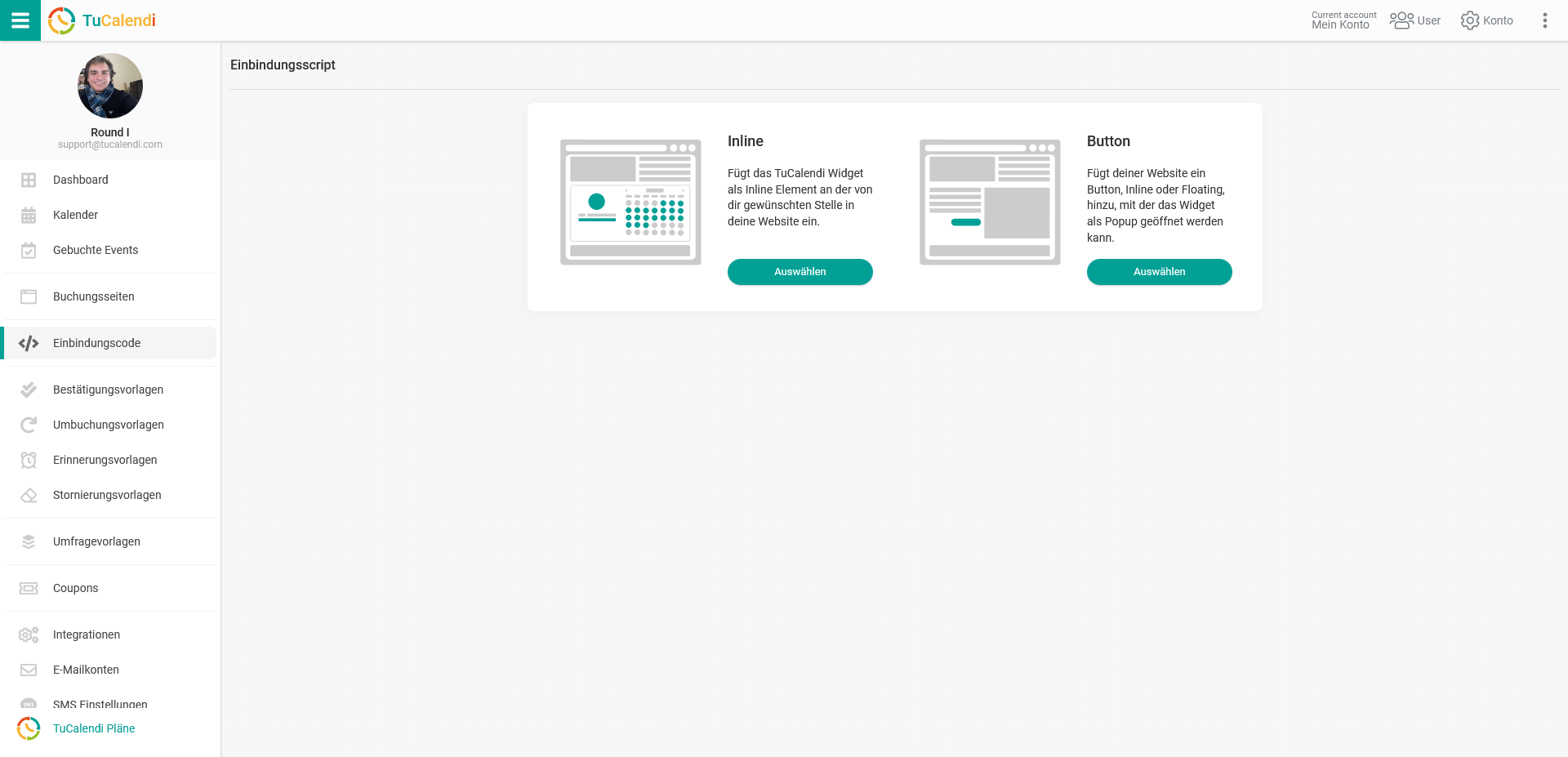
Melde dich mit deinem Benutzernamen und Passwortbei TuCalendi an. Gehe im vertikalen Menü auf die Option "Codes einbetten":

Klicke im Abschnitt "Button" auf "Auswählen".

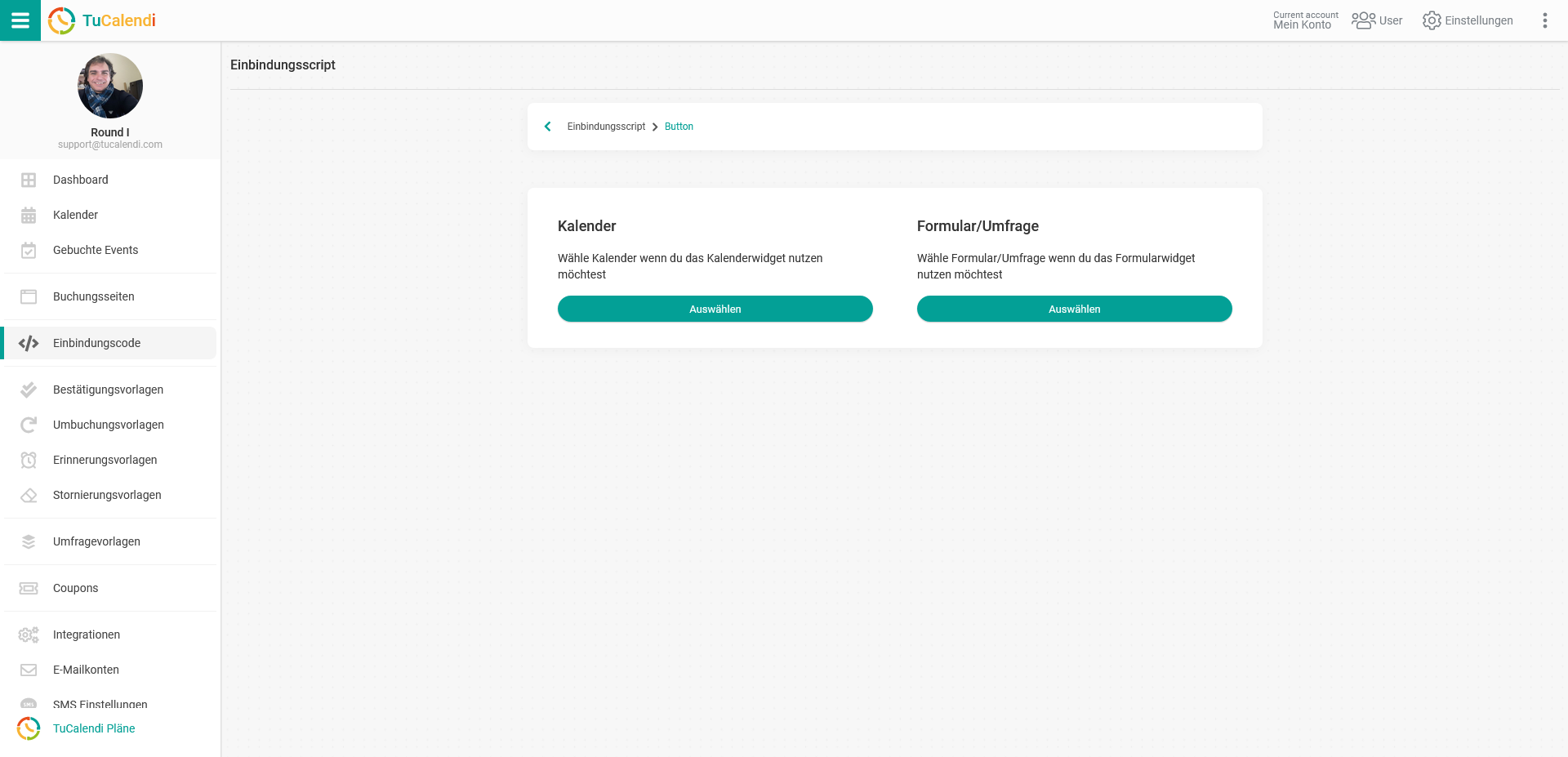
Wähle die Art des Widgets, das du auf deiner Website einbetten möchtest.
- Kalender.
- Umfrage.
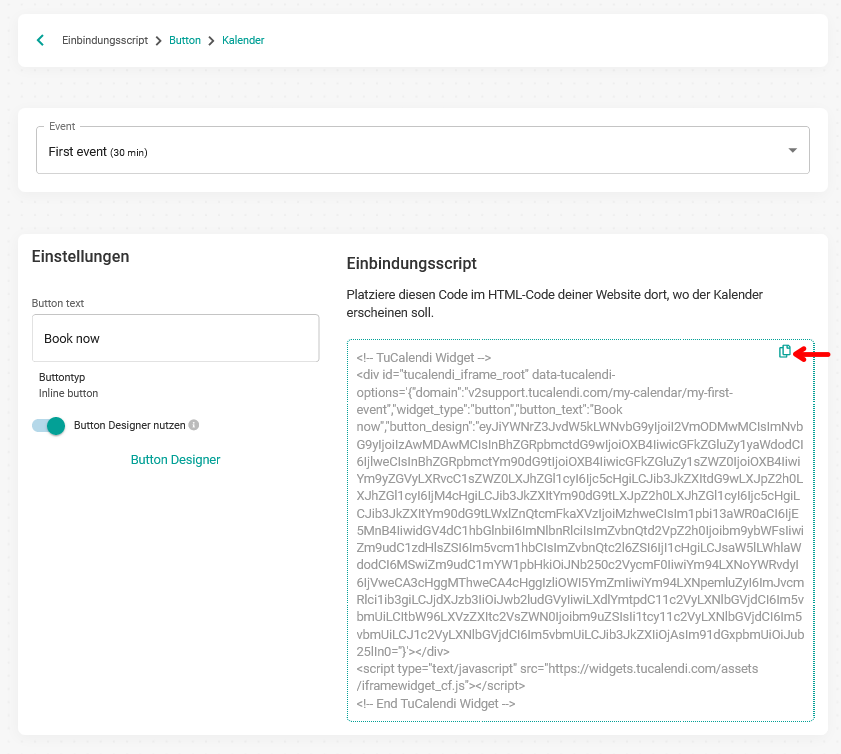
Wähle "Kalender":

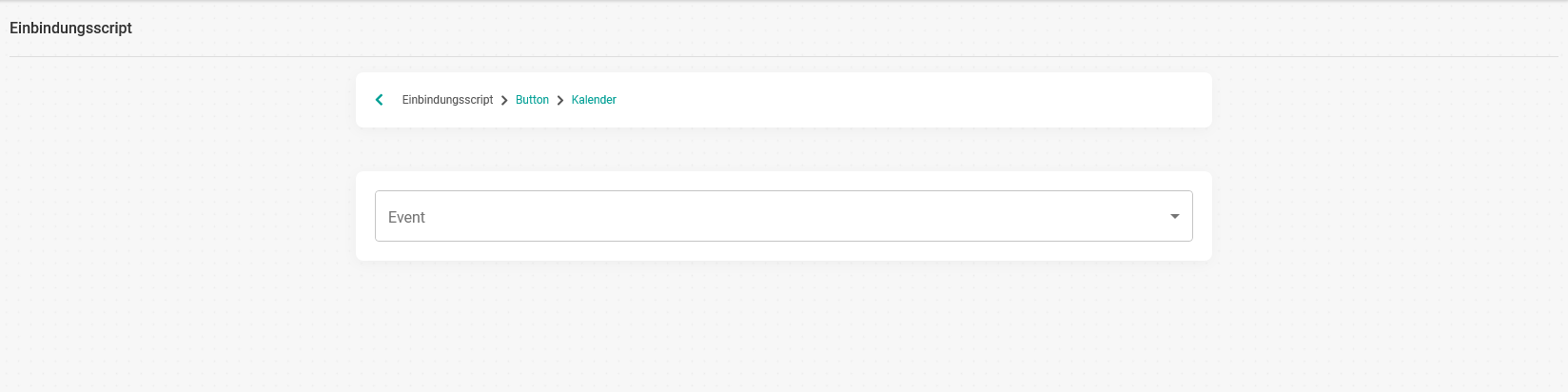
Klicke auf das Dropdown-Menü und wähle den Kalender oder die Veranstaltung aus, die angezeigt werden soll, wenn eine Person auf den Buch-Button klickt.
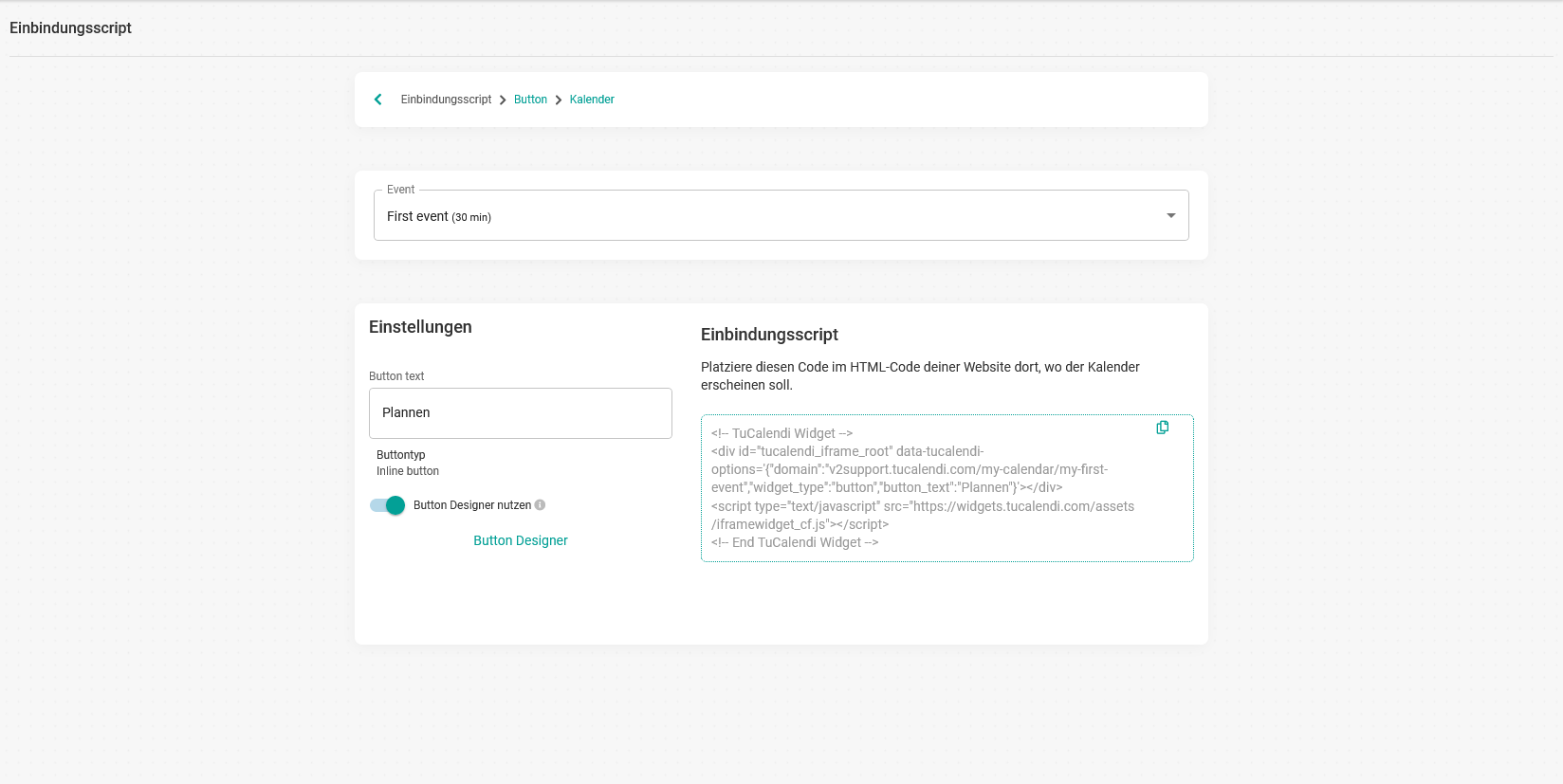
In diesem Fall haben wir die Veranstaltung "First event (30 Min)" gewählt.
Aktiviere die Option "Button-Designer nutzen".

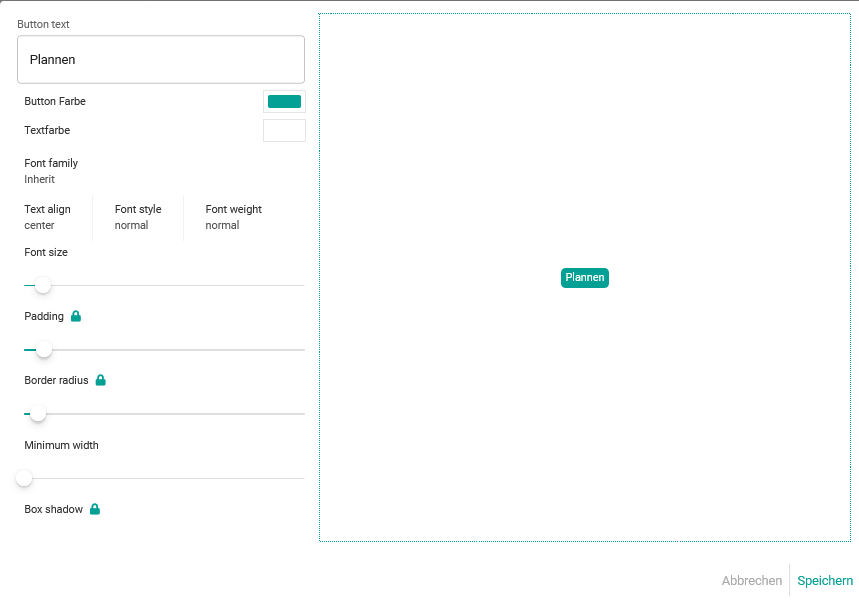
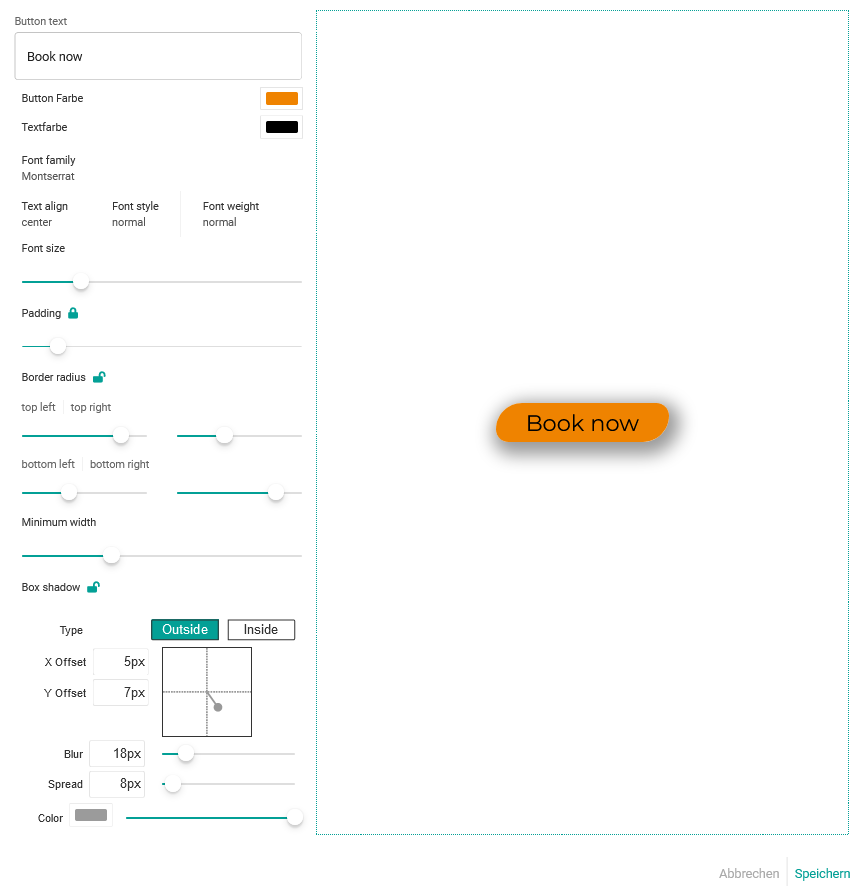
Wenn du auf "Button-Designer" klickst, gelangst du zum Designer mit zahlreichen Optionen, mit denen du den Button nach deinen Wünschen gestalten kannst.

Es gibt zahlreiche Möglichkeiten, die Buttons zu gestalten und anzupassen:
- Button-Text. Die Nachricht, die auf dem Button angezeigt wird. Du kannst eine attraktive Aufforderung zum Handeln erstellen, die deine Kunden dazu bringt, zu klicken und einen Termin zu buchen.
- Button farbe.
- Textfarbe.
- Font family. Du kannst zwischen verschiedenen Schriftarten für den Text der Schaltfläche wählen.
- Text align. Richte den Text auf der Schaltfläche aus.
- Font style.
- Font weight. Zur Auswahl der Schriftstärke.
- Font size. Zum Ändern der Schriftgröße durch einfaches Bewegen des Balkens, um die Größe zu erhöhen oder zu verringern.
- Minimum width. Die Mindestbreite der Schaltfläche.
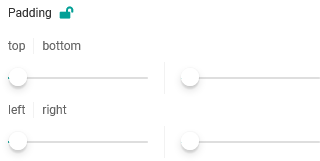
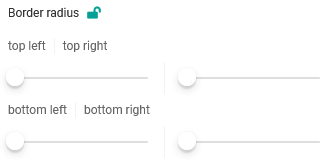
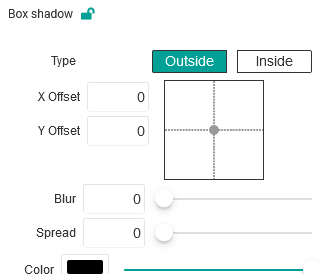
Und weitere Optionen, die nicht nur über die Leiste zum Ändern des Werts verfügen. Wenn du auf das "Vorhängeschloss" klickst, werden sie freigeschaltet und du kannst mehr mit diesen Funktionen spielen.
- Padding.

- Border radius.

- Box shadow.

Wenn du die Schaltfläche entworfen hast:
 klicke auf "Speichern" und der Einbettungscode für den von dir entworfenen Button wird generiert:
klicke auf "Speichern" und der Einbettungscode für den von dir entworfenen Button wird generiert:

Du brauchst den Code nur zu kopieren und in deine Website einzufügen, um ihn so anzuzeigen, wie du ihn entworfen hast.